“Steam For Linux” is available in Ubuntu Software Center!
Category Archives: Linux
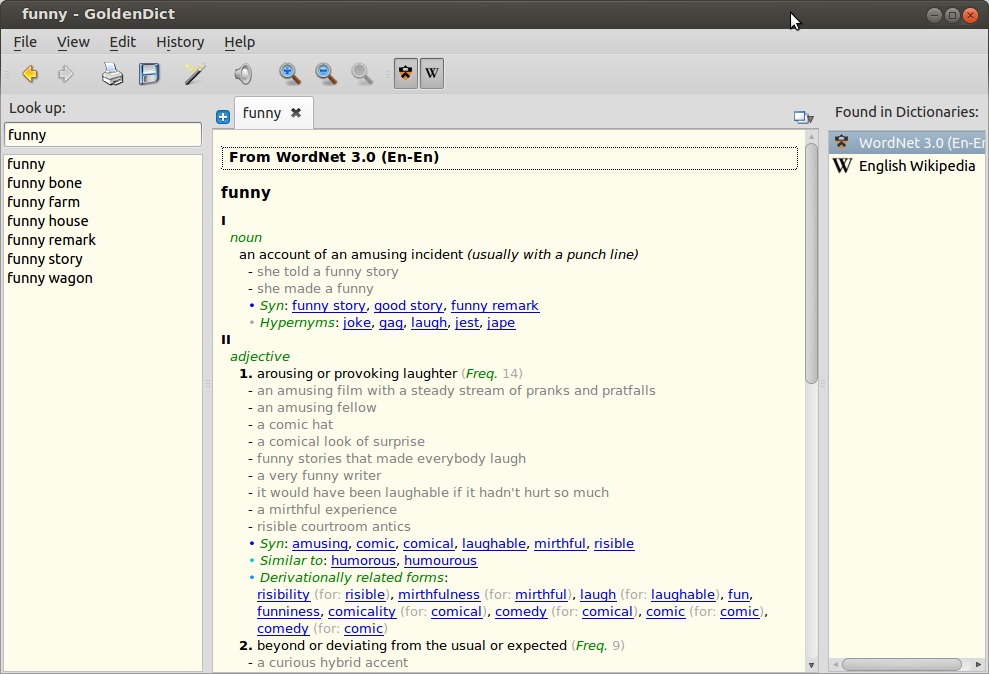
Offline Dictionary Application for Ubuntu/Linux Mint
Best Offline Dictionary application for Ubuntu 12.10/12.104 LTS / Linux Mint (13/14).
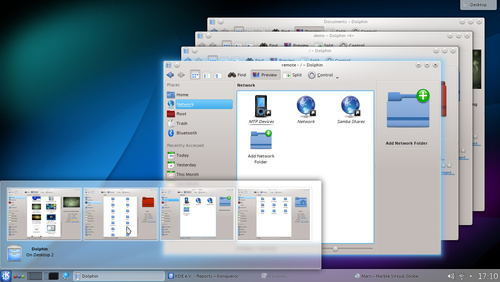
KDE 4.10 is Released!
KDE 4.10 is released! New Features in KDE 4.10 includes plasma desktop, workspaces, Qt Quick, QML.. and more!
Image to Text converter (OCR) for Ubuntu / Linux Mint
Tesseract is a simple and easy to use command line tool for OCR, available for Ubuntu/ Linux Mint and other platforms!
How to Deploy Rails Application to VPS
How to setup VPS for deploying a Ruby On Rails application! step by step manual for deploying rails app to VPS server, running Ubuntu 12.04 LTS with MySQL, nginx, unicorn, rbenv, capistrano etc.