How to setup VPS for deploying a Ruby On Rails application! step by step manual for deploying rails app to VPS server, running Ubuntu 12.04 LTS with MySQL, nginx, unicorn, rbenv, capistrano etc.
Category Archives: Web Development
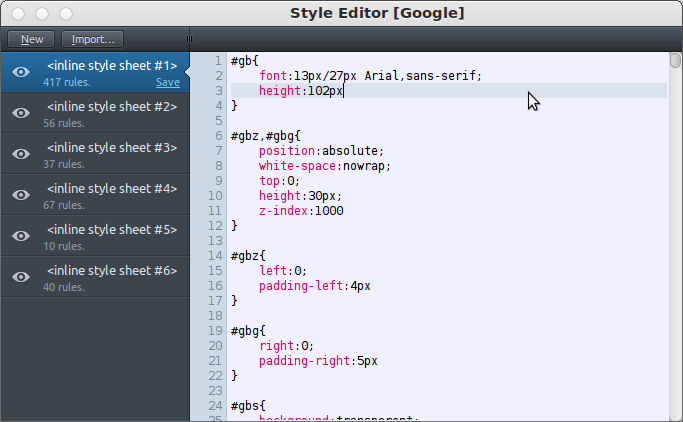
Use CSS Frameworks to speed up the Web design process!
Try CSS frameworks/grids to speed up the design/development process!
How to Install Nginx web server on Ubuntu 12.04/12.10
Setup nginx server on Ubuntu 12.04/12.10 – install latest version from the ppa and create configuration files!
Top 10 Firefox add-ons for web developers
Cool Firefox extensions for web developers!
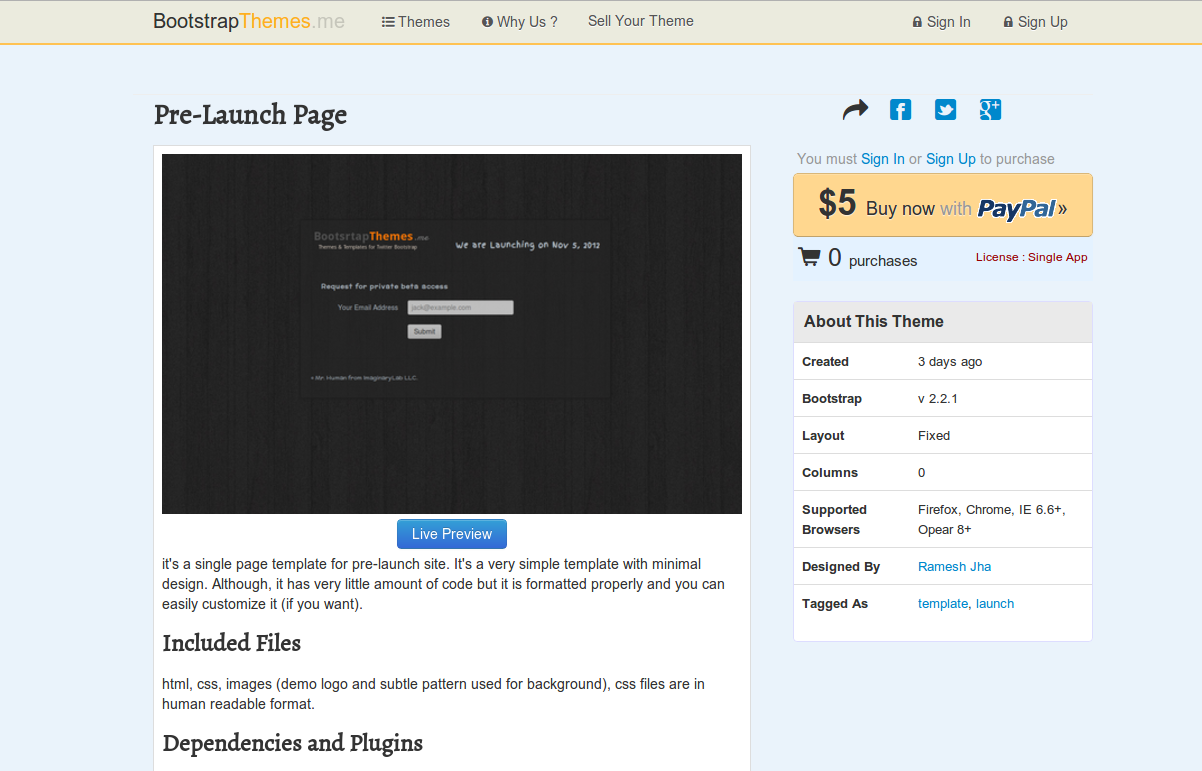
BootstrapThemes.me : a marketplace for Twitter Bootstrap Themes!
BootstrapThemes.me – marketplace for themes and templates, based on twitter bootstrap framework!