Folium is a modern looking HTML5 template for Portfolio websites. It’s responsive and lightweight with clean layout.
Tag Archives: HTML
Getting Started with HTML5 and CSS3
Want to Learn HTML 5 / CSS 3 ? Start Here! Getting started with web design!
HTML Quiz Test : Learn HTML with FUN!
Yesterday I found a website which has been created for HTML Quiz Tests.So it’s very useful for beginners because they can learn HTML/CSS/Javascript with a lot of FUN.The website is currently in development phase.Follow The link Given Below : HTML Quiz Test Important Features : *Everything available there is completely FREE for educational purposes *It …
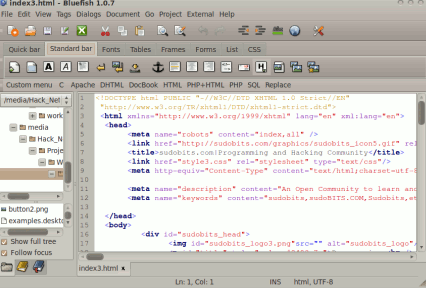
How to install Bluefish Editor on Ubuntu 10.04
Ubuntu 10.04 has a default text editor Gedit which is probably sufficient for editing source files in any programming language.For HTML also you can use gedit but for experienced web designers who have to implement a lot of features(Tables,frames,dialogs…) in websites or in database driven websites implemented using PHP-MySQL another efficient editor is required.That’s why …
Continue reading “How to install Bluefish Editor on Ubuntu 10.04”