Phonegap is a framework for building cross-platform mobile apps using web technologies such as HTML5, CSS and Javascript. It’s based on Apache Cordova, a free and open source framework. So, if you build your next mobile app using phonegap, you can easily deploy it to various mobile platforms. It supports a number of devices including Android, iOS, Windows Phone, BlackBerry and so on.

So, building mobile apps using phonegap/cordova is more productive and most importantly, you won’t have to learn platform-specific languages such as Java or Objective C. It has some drawbacks too e.g not all native language features are available, performance issue for complex applications and so on.
Lets begin!
I assume you’re using a Linux based distribution such as Ubuntu and your target platform is Android. You could adjust few things to make it work in other cases.
1. Setting up Android ADT and Eclipse
Although Eclipse IDE is not strictly necessary but it’s the officially recommended IDE for Android, it also makes testing, debugging and deployment(exporting signed apk) much easier for a beginner.
Things you need to install
- JDK/JRE
- Eclipse
- ADT (Android Development Tools)
I’ve already written an article on setting android development environment in Ubuntu, So go through that article and come back when you’re ready.
2. Installing Phonegap/Cordova
Now, you’ve Android and Java environment ready, install cordova/phonegap.
Install NodeJS
Open a terminal and type: (The nodejs package available in repository may be out of date, so use ppa)
sudo apt-add-repository -y ppa:chris-lea/node.js sudo apt-get -y update sudo apt-get -y install nodejs
Install cordova
sudo npm install -g cardova
Open a terminal and type cordova , just to make sure it’s installed correctly.
3. Creating a simple Hello World Application
cordova create hello com.example.hello "HelloWorld" cd hello cordova platform add android cordova build
Note : Don’t use spaces in name otherwise you may get some strange errors. If you’re getting any error like “command not found”, then you should check whether the android sdk path has been setup properly or not. If that’s the case you can try this command : export PATH=${PATH}:~/adt-bundle-linux/sdk/platform-tools:~/adt-bundle-linux/sdk/tools (assumption : adt-bundle is installed in home directory)
Launching the app in Eclipse

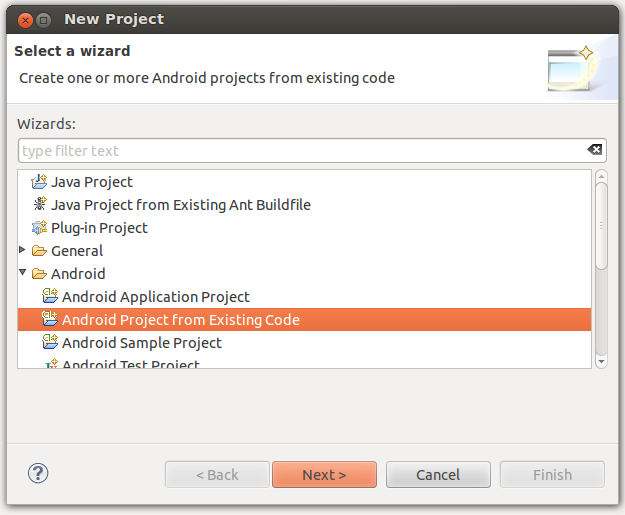
Open eclipse and go to File -> New -> Project -> Android Project from Existing Code and locate the apps root directory (created using cordova command). Now, you can create a virtual device (From Eclipse, Window -> Android Virtual Device Manager) for testing your app. When you run the default app, you will get a simple welcome page saying Device is Ready. The assets/www directory contains all the html, css and javascripts files for your app.
What’s next ?
In next series of this tutorial (part II), I I will create a simple app using phonegap and deploy it to Google Play (step by step from getting an idea to launching in Google Play); And, about some cool libraries/tools you can use to make phonegap development much easier and fun 🙂
