You’ve looked high and low for something “more” than Those Dumb Text Editors you can download by the dozen. But you’re also not a professional developer, making options like VS Code and Atom look overkill.
Isn’t there a middle ground? Why can’t you find an app that would be “smarter” and more customizable than your average text editor but also skip “all that useless fluff” you see in full-blown IDEs?
Well, we bet you missed Lite XL, which fits nicely precisely on that spot between basic text editors and complete IDEs. Let’s see why it’s worth checking out.
What’s Lite XL?
As we mentioned in our introduction, Lite XL sits right at the intersection between “simple” text editors and feature-rich IDEs (short for “Integrated Development Environments”).
Both types of apps share common DNA in that they’re primarily used for typing. “Typing”, though, can mean many things, and that’s where the two types of apps start to diverge.
So, the answer to our title’s question becomes apparent when considering how those types of apps differ.
Text Editors
Text editors are created first and foremost for creating documents that will be read by humans. Thus, they might include extra features for increasing a text’s “readability” when presented as an article in a magazine, post on a site, or chapter in a book.
The simplest text editors deal with “plaintext”, which is “pure” text with no “styling”. They’re straightforward solutions with uncluttered interfaces that also tend to skip anything that could increase their complexity. And that might include spell-checking. They’re great for quick notes or maybe keeping a straight-to-the-point personal journal. Plus, the occasional editing of a config file.
Rich Text Editors
“Rich” text editors are the next step, and although they, too, support plaintext, that’s not their primary format. The most prominent “rich text format” is still the old “Doc” type of files, established and popularized by Microsoft Word.
That probably also hints at how those apps differ from plaintext editors: they come with extra features for producing ” richer” output than plaintext. You can mark some words to appear in italics, or bold, add headings, lists, and so on.
Rich Text Editors occupy the space between plaintext editors and “publishing”, whatever this “publishing”‘s target might be: magazines, ebooks, sites. Their output looks similar to how the “final copy” will appear when published.
Code Editors & IDEs
Code Editors & IDEs are the second path of the evolution of plaintext editors, running in parallel with Rich Text Editors.
Unlike a typical text editor, “rich” or “plain”, code editors and IDEs are used for “typing stuff” that will be primarily “read” by a computer. Or, if we were to get technical, a parser or a compiler, depending on the scripting or programming language used.
They, too, support syntax highlighting, but instead of catching typos in words and awkward phrases, they mark syntax errors and other “wrong stuff” in commands and variables of a coding or scripting language.
A rich text editor might include a chapter manager to assist when writing a fantasy novel. Instead, an IDE might come with a project manager to help juggle the many files of a program’s code base.
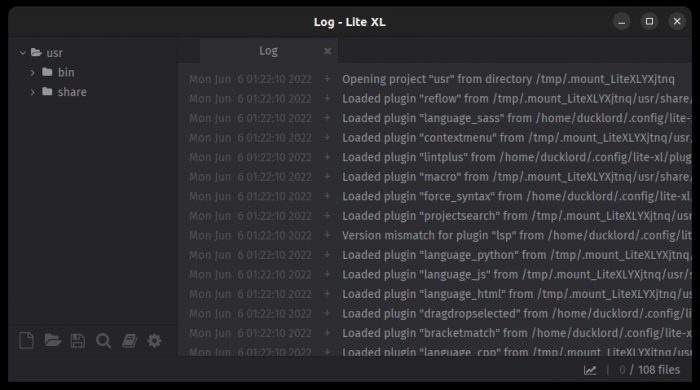
Lite XL Installation
There are many ways to install Lite XL, especially if you consider that it’s also available for operating systems other than Linux. Advanced Linux-ers will probably prefer to download the app’s code and build it themselves. For the rest of us, though, Lite XL comes in a much more straightforward AppImage bundle.
Although AppImages don’t require installation, they do require some user input to use. For the uninitiated, the process to install and use Lite XL’s AppImage goes as follows:
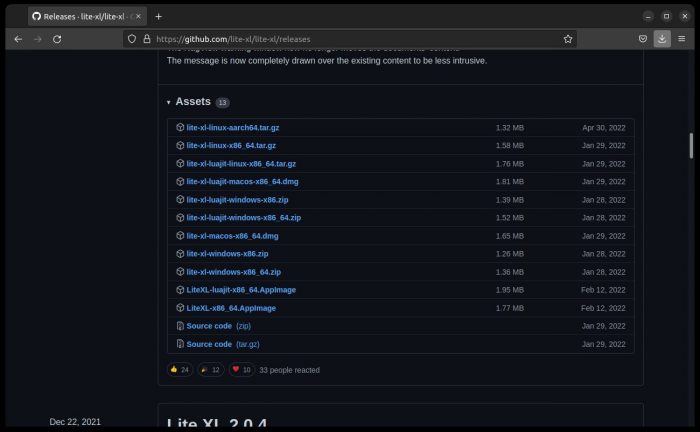
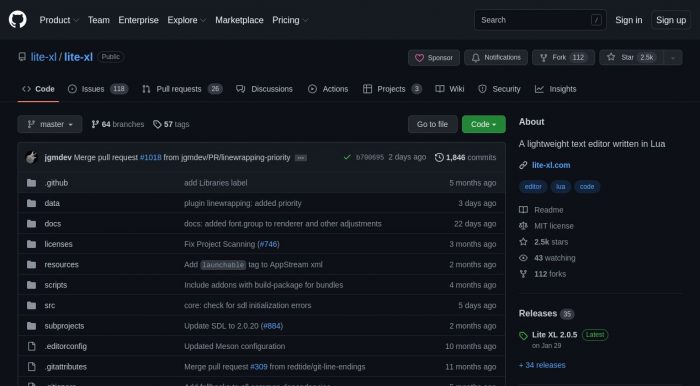
- Pay a visit to Lite XL’s Github releases page, and scroll down to find the Assets section. Download the LiteXL-x86_64.AppImage file locally to your PC.

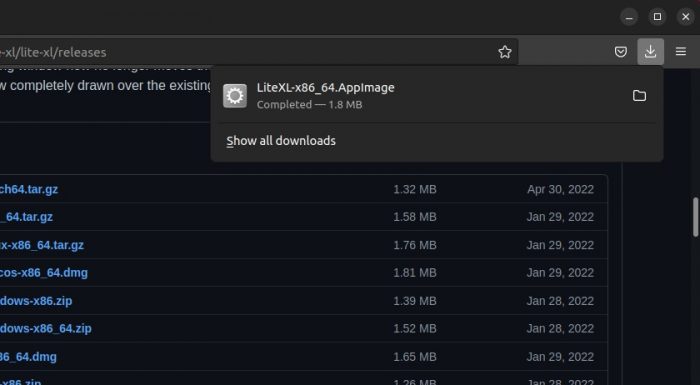
- Open the folder where you’ve downloaded Lite XL’s AppImage file. Remember that you can also do that directly from your browser’s download pane/window. At least on most popular browsers, like Firefox and Chromium.

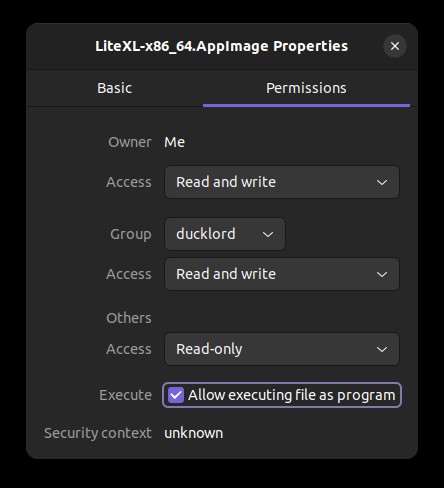
- Right-click on the downloaded AppImage file and choose Properties. Move to the Permissions tab and notice the Execute flag at the bottom of the window. Place a checkmark there to make the file executable, and close the window. You can now run (AKA: execute) the downloaded AppImage file.

Lite XL “Doesn’t Run”
If you followed the steps above, but Lite XL refuses to run, and you see nothing after double-clicking on its icon, try running it in the terminal. You’ll probably meet an error message stating that the app “needs FUSE to run”.

FUSE is a system for running file systems in user space. Strangely, it is installed on Ubuntu 22.04 and many other modern distributions where Lite XL might fail. Its failure to launch is usually because Lite XL expects to find an older version of FUSE. For example, Ubuntu 22.04 comes with FUSE 3, but Lite XL expects FUSE 2.
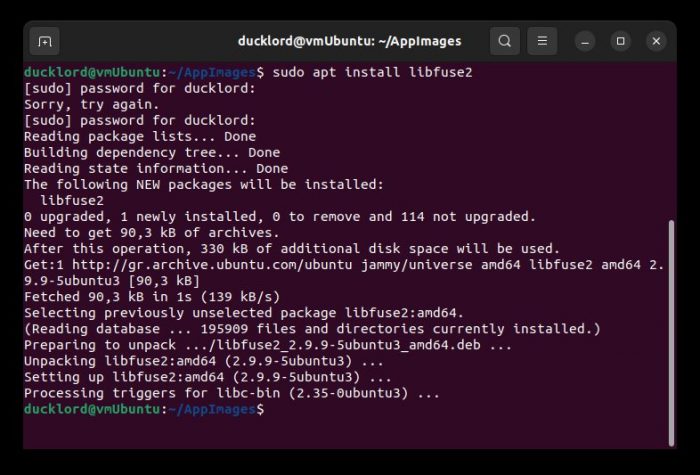
To fix that tiny problem, install FUSE 2’s library in parallel. Fire up your favorite terminal and type:
sudo apt install libfuse2
Press Enter, type your password when asked, and when the process completes, try rerunning Lite XL. Since it’s a tiny AppImage file, it should instantly pop up on your screen.
Why Choose Lite XL Over Alternatives?
With dozens of text and code editors available, why choose the seemingly new and untested Lite XL over a more popular and established solution?
The same question has been asked many times before for various dramatically different pieces of software.
- Why even develop Wayland when X11 works just fine?
- What’s the point of Ubuntu when we have Debian?
- Who came up with the very idea of Krita when we’ve got glorious GIMP?
We could go on, but what would be the point? We’ve all heard such arguments before.
Sometimes they end up being right, the criticism valid. No, we probably don’t need two more dozens of Gedit alternatives.
Many times, though, the software’s evolution proves naysayers wrong – have you tried Obsidian lately?
At the moment, Lite XL isn’t an earth-shattering revelation among its peers. It won’t Eclipse the competition (pun intended), nor redefine how we use text editors. And yet, you ought to try it out.

See, Lite XL does more things right than wrong. Its goal, as copied from its Github page, is…
…to provide something practical, pretty, small, fast, easy to modify and extend…
…and it achieves this in spades.
Thanks to that combination, it becomes what we’ve described above: the best possible option for everyone who finds plain text editors lacking but IDEs too bloated.
Light XL is crazy fast, customizable, and a joy to use. Aren’t those reasons enough to give it a try?
A Better “Lite”
The original Lite didn’t manage to win everyone over. It remained a niche alternative, used only by the few who somehow found it, took it for a spin, and ended up liking it. It doesn’t help that its Github page seems dormant, the app “forgotten” for the better part of the last two years.
Although based on Lite, Lite XL seems to have hit the ground running. The app and its plugins see constant updates, with the last ones uploaded to Github three days before we typed this line.

Lite XL’s devs also realize a comparison with Lite is expected and address that point on the project’s Github page. As they state, when directly compared to Lite, Lite XL aims…
…to be more user-friendly, improve font rendering quality, and reduce CPU usage.
So, although the two apps are still close enough to share a significant chunk of code and be (mostly) compatible with the same plugins and themes, that will probably not be the case forever. And Lite XL is moving full steam ahead.
Laugh At Them Punny Text Editors!
We’ve explained how Lite XL is better than “plain” Lite and how that will (based on its current rate of development) improve further in the future. But, still, why use it instead of Nano, Gedit, Leafpad, Kate (and the list goes on)?

To that, we’d reply, “because it looks promising and is already full-featured and evolving rapidly”. Compared to “plain” text editors, even extensible and customizable ones like Gedit and Kate, Lite XL already (usually) offers feature-parity.
As proof, check out its dozens of available plugins, which allow you to customize it precisely to your needs. Or its over two dozen color themes. If that’s the “now”, Lite XL’s future sure looks bright!
Who Needs an IDE, Anyway?
Despite presenting itself as a “text editor”, Lite XL is more of a “lite IDE”. What are the most critical features you’d expect from an IDE? Lite XL already covers a lot of those bases.
Project Management
By default, Lite XL treats the folder of what you’re working on as a project. Like all self-respecting IDEs, it presents a tree view of the folder’s structure, enabling easy navigation among its subfolders and files.

Working with projects instead of single files makes it possible to perform project-wide searches, edit many files in parallel, etc.
Directory Monitoring
Isn’t it nice when your editor can tell when a file has changed and update what you’re looking at to reflect those changes? Lite XL can do that (too).
When combined with a file syncing solution, directory monitoring becomes immensely helpful, especially when collaborating with others. You don’t have to manually add the changes someone incorporated to your version of a project. It helps track modifications to the whole project and identify which files changed and when.
Those might seem like niceties but are essential on larger-scale projects. Especially when you have to locate all bugs Absent-Minded Joe introduced to your code when he “clicked on that friendly merge button or something”.
Autocomplete
Some people hate it when the program they’re using fails to guess what they’re trying to do. Many, though, rely on features like autocomplete to rapidly jolt through their code, their editor lending a helping hand when typing commands and function or variable names.
Lite XL respects both camps. It doesn’t come by default with autocomplete features, but they’re a plugin away. Or two.
One of the suggested plugins for that purpose, AutoInsert, monitors what you type and can add closing brackets and quotes.
However, for an experience closer to VS Code’s stellar IntelliSense auto-completion, you can add the LSP plugin to Lite XL. All thanks to the LSP protocol.
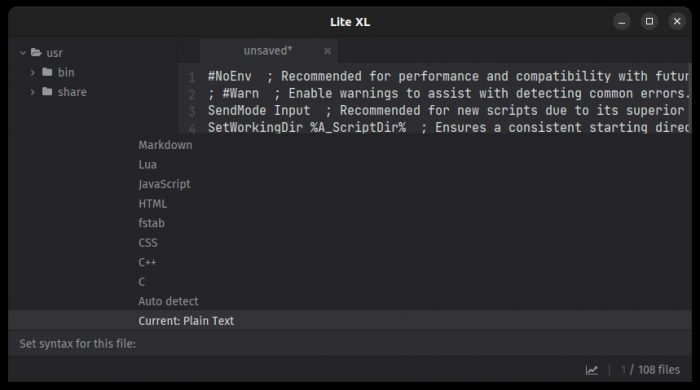
Syntax Highlighting
You can code your way out of everything. While blindfolded. With your hands tied behind your back. While glowing Matrix code rains all around you.
And yet, it’s still a given you’ll make the occasional typo. Don’t fret; it’s called “being human”, Neo. Nobody’s perfect, and that’s why syntax highlighting exists.

Lite XL comes with support for some languages. If the one you’re using isn’t among them, you still have options:
- You can install a plugin that adds syntax highlighting for your preferred language.
- You can easily create your own plugin.
Creating a plugin from scratch might sound like a complicated affair. Then, you realize Lite XL‘s syntax highlighting plugins are straightforward Lua files.
At Your Command
In ancient times, code editors expected the programmer to use visual elements to access many of their features. Buttons, toolbars, and menus were the order of the day.
It took time to realize that taking your hands off the keyboard to move the mouse around, using strings of shortcuts, or hunting down buttons was counter-productive.
(Yes, Vi fans. You were always right in that regard.)
At some point, users realized that GUI elements in code editors and IDEs weren’t always essential. Sometimes they weren’t even helpful. Some would even dare say many of them were mostly… Well… Fluff.
That’s why most editors today, Lite XL included, rely on a “command palette” for accessing most of their features. Press the by-now-global CTRL + Shift + P combo and type what you want to do.
Since when coding, we’re already typing, using commands feels seamless compared to visual elements. It’s “an extension of what you’re already doing”. You type code, and you type commands. “Same thing”. It can feel like dancing with and around your code. Your work’s always at the forefront, and you never feel lost among menus or a tsunami of obscure buttons.
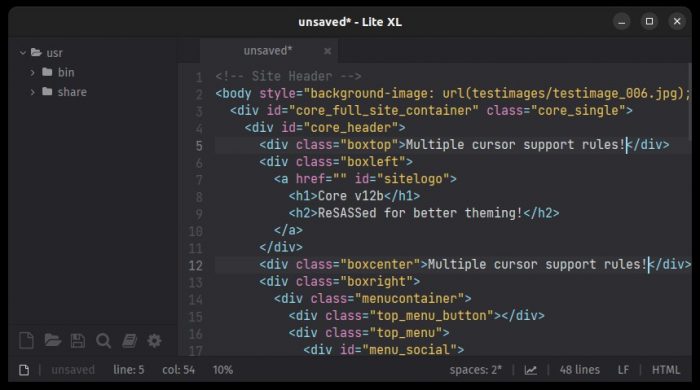
Multi-cursor support
What’s the point of having multiple cursors on the screen simultaneously?

Let’s say you’re editing a CSS file. CSS, unlike SASS and SCSS, doesn’t support variables. (At least, it didn’t the last time this humble writer had to work with “pure” CSS files.)
So, have fun typing repeatedly that some “things” in your code should be blue, blue, and blue. With some more blue thrown in for good measure. At dozens if not hundreds of spots, among thousands of lines of code. Blue, blue, and let’s not forget about blue.
Alternatively, you can CTRL + left click on the spots where you’d like to add “blue”. Or use CTRL + Shift + Up or CTRL + Shift + Down, and type it once.
Thanks, multi-cursor support!
Note: Yes, we’ve exaggerated for humor’s sake, and if you need to use a value repeatedly in your code, it’s better to assign it to a variable. Or, generally, “plan beforehand”. But come on, admit it, “we’ve all been there”, and we all know how multi-cursor support can be helpful. For we’ve all had our blue-blue-and-more-blue moments.
Regular Expressions
You might have heard about RegEx (short for “Regular Expressions”) or already use them for advanced pattern matching.
Since RegEx are a topic of its own and outside the scope of this review, check Wikipedia’s entry on RegEx if you’re not familiar with them.
RegExr is a great online tool to learn about RegEx, build your own patterns, and test them in real-time.
Then, since Lite XL fully supports RegEx, take advantage of that to quickly locate what you’re seeking in your code. Lite XL will go through your project’s content to find all matching patterns.
Embedded Terminal
When coding, you regularly find yourself switching to a terminal to check if everything’s working as it should. That’s why many IDEs incorporate a terminal nowadays, so you don’t have to switch windows continuously.
As with other features you’d expect to find in a full-blown IDE, that’s another thing missing from Lite XL. Those are the negatives of choosing something “lighter” than “a full-blown IDE”. Thankfully, you can use a plugin for that.
If you need a terminal in your text editor, have a look at Lite XL Terminal or Lite XL TMT.
Pick one, add it to your Lite XL installation, and you’ll be able to run commands and test your code without leaving the editor’s window.
Package Manager
A package manager for the operating system helps to find and install new software. And that’s precisely why apps like code-friendly text editors incorporate similar solutions. In-app package managers help make sense of the dozens of “extras” available for an app. You can use them to find add-ons, extensions, and themes, learn more about them and install them – all from within the app.
Lite XL doesn’t come with a package manager, and it still doesn’t really need one. Its ecosystem isn’t filled (yet) with hundreds of extras, among which you could lose yourself. However, there are already attempts to create such a package manager.
If you’d like to add a package manager to Lite XL, lpm (short for Lite-XL Package Manager) will do the trick.
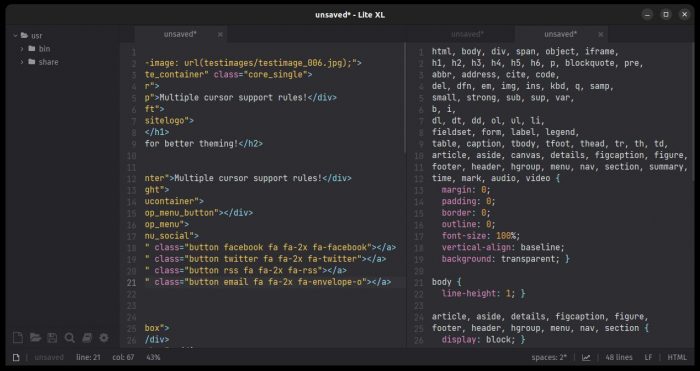
Multi-Document Working Environment
Gone are the days of Commodore 64’s BASIC, when a “program” was a series of lines of code, one below the other. When coding today, you’re crafting interlinked files which depend on one another. You’re “pulling in” libraries and, ahem, “borrowing” code you found online (for why reinvent the wheel?).
That’s why most code-friendly text editors today can display many documents in parallel in split window frames, separate tabs, or combinations of both. And so does Lite XL.

Still, Lite XL lacks “niceties” like dragging tabs between windows. Maybe such features will be implemented in the future.
For now, Lite XL’s devs don’t have any such plans. As they explain, to pull this off, they’d have to link to a widget toolkit like Qt or GTK, or create their own IPC mechanism. And they currently have no intention of doing either.
Looks Matter
Admittedly Lite XL doesn’t offer the customizability of other, better-featured but also more complex editors. Still, it provides enough options to customize its looks to your liking.
- You may not find hundreds of font-related options, but you can configure some aspects of font rendering, like hinting and antialiasing.
- You can install color themes in the same way as plugins. Those change the colors Lite XL uses on its interface and any text in its windows (AKA: your code).
Tweak, Config It, Customize It
Many already compare Lite XL to the likes of much more mature solutions like VS Code and Sublime Text. They like how Lite XL performs much faster than them, without crawling under the weight of features they’d never use.
Apart from its unbelievable compactness and minimal demands on resources, the main reason to use Lite XL over alternatives is its customizability.

To clarify, this “customizability” doesn’t mean choosing from thousands of plugins or pulling in ready-made solutions from a vast global community to easily “fix” anything that irks you. Lite XL’s just not there yet.
Instead, Lite XL is “customizable” in the geeky sense. It’s open-source. It’s made with Lua. It’s backed by other users in the exact spot you’ll be if you decide to use it.
Since it’s made itself with Lua, you can dive into Lite XL’s files and change almost any aspect of the app. Do you hate the default tab width or the indent size of 4 spaces? You can tweak your worries away!
And by being wide open, you can “hack it” yourself into the tool you’d like it to be if you wish.
Lite and Hackable
Are you seeking a code-oriented, user-friendly text editor that will hold your hand when trying to make your first “Hello World” work?
An app that comes with an avalanche of assistive technologies for your every single need?
A solution that will also offer psychological support (and access to ready-made snippets of code and extensive guides on particular programming languages) when your project fails?
Lite XL isn’t that kind of app. And, based on its goals, it will never become one.
If, though, what you need is a slick, “lite”, ultra-fast, and “hackable” solution with which to tackle even the largest project without feeling your PC crawling under its weight, give Lite XL a try. It might not be a paradigm shift in code-friendly text editors, but it could also be just what you were looking for but never knew existed.