If you’re one of the web designers who uses Linux based operating system such as Ubuntu (Latest stable version : 11.10) or Linux Mint (vs 12)or Fedora etc as the primary OS then here is a good news for you – A cool CSS3 gradient generator – called as Gradiator, is now available (only) for Linux based operating systems. Using Gradiator, you can easily apply ‘one of the coolest’ feature of CSS3, I mean gradient property, without much hassle, mostly in a couple of clicks.
Although there are already a lot of cool web apps (e.g ultimate CSS3 gradient generator) are available for this task but a cool desktop application is something different – and it will also work offline. So it’s a must have application for Linux users who design cool websites/or web apps.

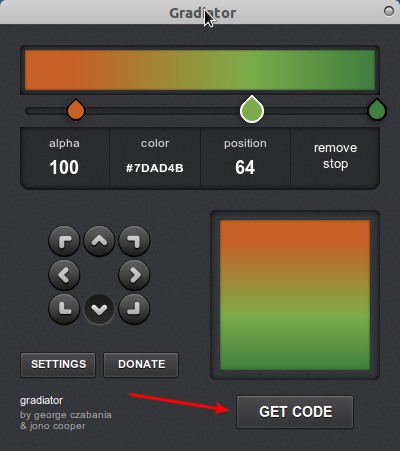
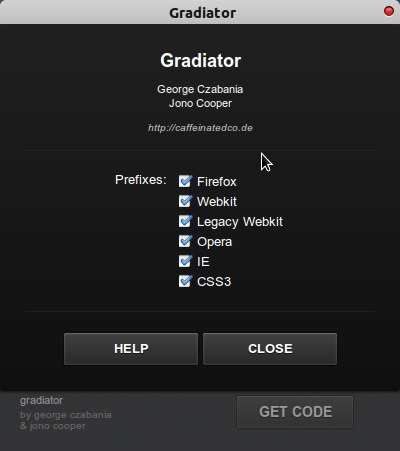
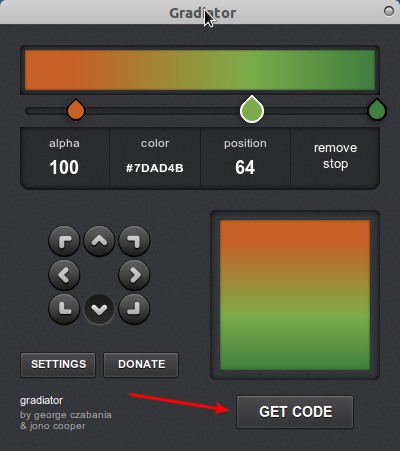
So, you are ready to save a lot of time and effort during the designs, as you just need to select the desire gradient using the above controls and finally click on Get code button to get the CSS code, in fact the code will be automatically copied to clipboard so just paste it in your style sheets. If you want to exclude or include a specific vendor (browsers) then go to settings and change that too – but by default you will get prefixes for all popular web browsers – so you don’t need to change that.

How to install Gradiator in Ubuntu/Linux
For Ubuntu or Linux Mint
If you’re using Ubuntu then the best way to install is to use PPA. You just need to execute some simple commands and you’re done!
sudo add-apt-repository ppa:cooperjona/gradiator sudo apt-get update sudo apt-get install gradiator
Other Linux distro
Download the archive file and install it manually (installing tar.gz package).
Thanks to George Czabania & Jono Cooper

add-apt-repository: error: no such option: -y
ommiting -y and continuing to the installation will result in:
Couldn’t find package gradiator
so long!
sudo add-apt-repository ppa:cooperjona/gradiator
sudo apt-get update && sudo apt-get install gradiator